演示地址:http://122.112.191.190:8080/main.go
ECharts组件中,关系图的给数据方式共有两种,分别是通过 query 属性和 data 属性传值。
其中 query 为查询语句,将 sql 语句放入其中,组件将自动解析数据库数据;而 data 为动态数据给值,将页面创建的变量数据赋予组件进行解析。
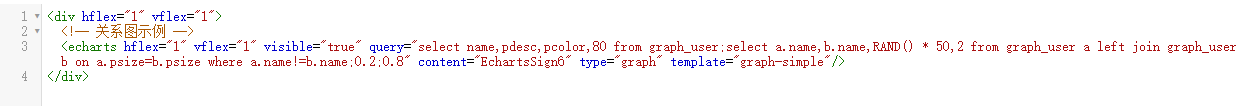
query 使用方式:
传递两条sql,第一条是角色表内容,第二条是关系表内容,两条sql之间以 ";" 分隔
参照sql写法:
select name(名字),value(描述或次数,可选),color(代表颜色,可选),size(节点大小,可选) from user_table(用户表);
select source(关系来源),target(关系目标),value(关系描述,可选),width(线条宽度,可选) from relative_table(关系表)
第二种写法:
注:以sql1、sql2代表上述两条sql语句
sql1;sql2;size(节点基本大小),sizeWeight(节点大小浮动权值);width(线条基本宽度),widthWeight(线条宽度浮动权值)
注:
- 线条宽度参考值:2,建议上浮动不超过5,不然太粗很难看,可小数
- 节点大小参考值:80,浮动也不应过大,否则可能遮住其他节点。
新注:
- 写法二在原先两条sql基础上,可选的新增两组参数
- 写法二要求 sql2 语句中的 value 为数字类型
- 写法二将使 sql1.size 和 sql2.width 数据失效
第一组参数:
- 第一组为 size(节点基本大小,大于零),sizeWeight(节点大小浮动权值,小数),中间由逗号分隔
- 其中两个参数可以只写一个,size 默认值为80,sizeWeight 默认值为0.5,少写的以默认值为准,都不写都不生效
- 添加该组后,关系图会根据基本节点大小和浮动权值设置节点的最大和最小区间,例如 size=80,sizeWeight=0.5,则节点最大值为120,最小值为40。
- 所有节点将根据sql2.value(关系描述,在此处为关系权重,数字类型,表示两人之间关系的权重大小)计算节点大小,计算方式为某人所指向的所有线条权重之和占所有人权重之和最大最小值区间的比例。
第二组参数:
- 第二组为 width(线条基本宽度,大于零),widthWeight(线条宽度浮动权值,小数),中间由逗号分隔
- 其中两个参数可以只写一个,width 默认值为2,widthWeight 默认值为0.5,少写的以默认值为准,都不写都不生效
- 添加该组后,关系图会根据基本线条宽度和浮动权值设置线条的最大和最小区间,例如 width=4,widthWeight=0.5,则线条宽度最大值为6,最小值为2。
- 所有节点将根据sql2.value(关系描述,在此处为关系权重,数字类型,表示两人之间关系的权重大小)计算线条宽度,计算方式为该线条的权重占所有线条权重最大最小值区间的比例。
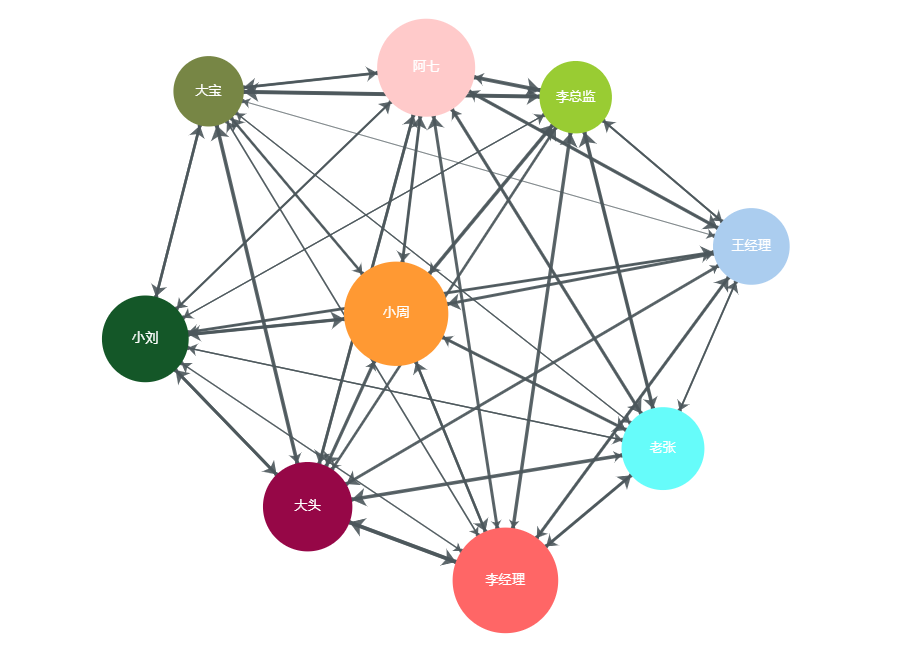
实例:


data 写法:
ECharts组件支持直接赋予动态数据给data属性,以Dataset的形式展示数据,具体使用说明如下:
- 不建议直接通过<echarts data=""/>使用data属性,因为data接收的是动态数据。
- 在事件或脚本中声明变量,在脚本事件里(初始脚本)使用"echarts.data = variable"的写法,其中echarts是ECharts组件的ID,variable是声明的变量。
- 不同的图形需要不同的动态变量,具体参考以下说明。
变量格式为:
[
["size,sizeWeight","width,widthWeight"],
[{name="小A",desc="我是小A",size=80,color="#ABCDEF"}, {name="小B",desc="我是小B",size=90,color="#CDEFAB"}, ..., {name="...",desc=...}],
[{value="", width=2}, {value="同事", width=3}, ..., {...}],
.......
]
二维数组,其中第一行可选不写。第一行存在两组数据:“节点基本大小,大小权值”和“线条基本宽度,宽度权值”,每组数据可选只填一个,会用默认值填充,若都不填则不生效,要求必须先填大小数据,再填宽度数据,填写后的效果同上 query 的效果,可参考上方。
第二行为Map列表,存放所有人员信息,包括名字:name、描述:desc、节点尺寸:size(设置节点权值后不生效)、节点颜色:color
第三行开始是关系矩阵,存放所有关系连线,包括关系:value、线条宽度:width(设置宽度权值后不生效)
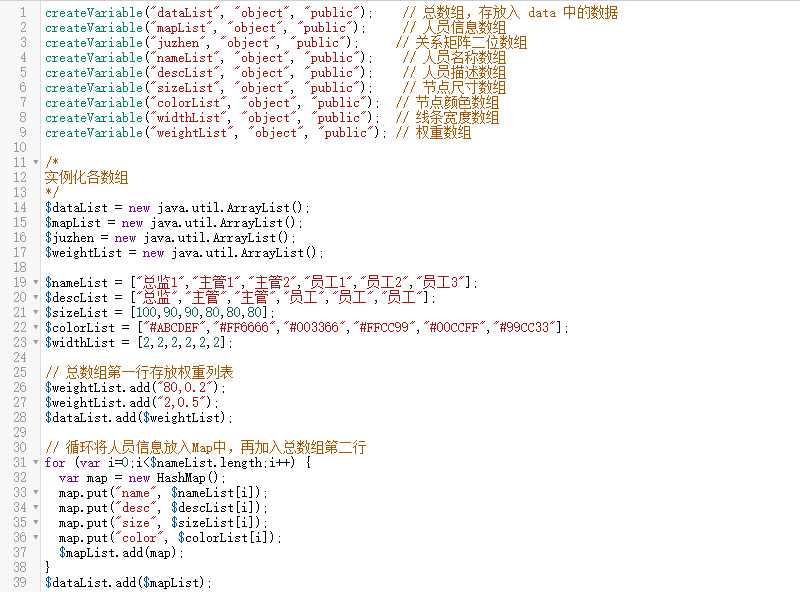
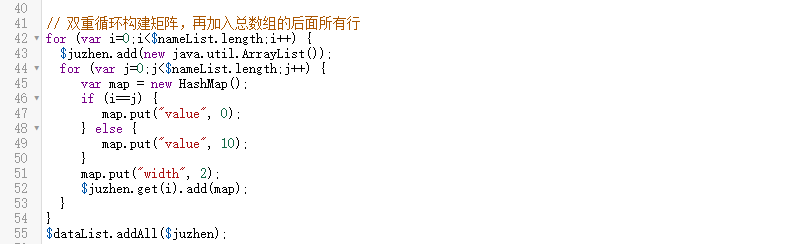
实例:
初始事件中:


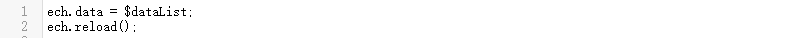
初始脚本中:

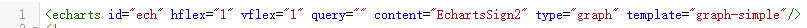
ECharts组件:

效果: